Olá, Dando continuidade agora vamos criar a estrutura básica do nosso tema, que é muito semelhante a estrutura que fizemos no tutorial de como criar um tema Magento com mínimo arquivos, se não viu vale a pena dar uma lida.
Atenção: a partir da versão 1.9.1.0 foi acrescentado um novo xml na pasta etc do tema, ele permite que você escolha o fallback antes o tema base/default, mais detalhes no final desse artigo.
Quer criar temas para Magento?
Sequência dos artigos
- Como criar um ambiente de trabalho para cirar temas Magento 1.9
- Como fazer a estrutura básica
- Como manipular o CSS
- Como lidar com imagens
- Como trabalhar com arquivos de layout (XML)
- Como trabalhar com arquivos de template (PHTML)
- Como personalizar a tradução dentro do tema
- BÔNUS: Como manipular o slideshow nativo do Magento 1.9
Desativar o cache
Antes de tudo, não se esqueça de desativar o cache para que não tenhamos sustos com o layout.
Vá em sistema > Gerenciamento de Cache
Você pode selecionar todas as opções, mas por enquanto podemos marcar somente as quatro primeiras: Configuração, Layouts, Blocks HTML output e Traduções.
Em Ações selecione Desativar e clique no botão Enviar.

Depois de recarregar a tela ela ficará assim

Com isso podemos dar sequência às alterações
Criando as pastas principais
Como sabe o Magento divide o tema em duas pastas, uma na pasta app/design/frontend e outra em skin/frontend. Para criarmos um tema responsivo aproveitando o tema nativo desta versão vamos criar um tema personalizado do pacote de tema rwd. Assim aproveitaremos este excelente tema responsivo que já vem nativo com o Magento
Primeiro crie as pastas do tema:
Vamos primeiro criar as duas pastas principais do nosso tema que vai ficar dentro de app/design/frontend/rwd e skin/frontend/rwd, vou chamar este tema de red, então fica assim:
app/design/frontend/rwd/red
skin/frontend/rwd/red
agora dentro de cada pasta vamos copiar a estrutura padrão de qualquer tema, entenda que talvez não utilizemos todas estas pastas e poderemos apagá-las no futuro. Então na pasta app/design/frontend/red colocaremos as pastas layout, template e locale. Na pasta skin/frontend/red irão as pastas images js e css então a estrutura ficará assim:
app/design/frontend/rwd/red
app/design/frontend/rwd/red/layout
app/design/frontend/rwd/red/locale
app/design/frontend/rwd/red/template
skin/frontend/rwd/red
skin/frontend/rwd/red/css
skin/frontend/rwd/red/images
skin/frontend/rwd/red/js
Com isso temos o esqueleto de um tema, está tudo vazio, mas já podemos alterar o tema na loja Magento.
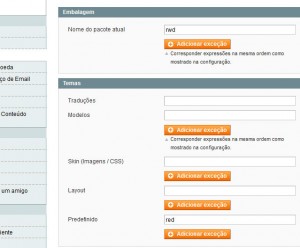
Vá em Sistema > Configuração > Design,
Abra a guia temas e
No campo Predefinido escreva o nome do seu tema, no meu caso red.

Pronto com isso já definimos nosso tema como o tema padrão do Magento, mas como saber se funcionou se não tem nenhum arquivo? Simples, mova um arquivo para dentro dele
Vá na pasta skin/fronend/rwd/default/css, copie o arquivo styles.css e cole na pasta skin/frontend/rwd/red/css.
Agora vá a sua frente de loja, atualize a tela (caso já estivesse aberta) e veja o código fonte. Exatamente na linha 56 veremos o caminho do arquivo do nosso tema.
Novo método de fallback
Esta parte é uma atualização do artigo original.
a partir da versão 1.9.1.0 você pode escolher para onde irá o fallback, na prática isso permite que seu tema não fique obrigatoriamente dentro do pacote padrão do Magento permitindo assim uma melhor separação do que é seu e o que é do Magento.
Na prática isso muda a disposição das suas pastas que ao invés de ficar dentro da pasta rwd, vai ficar assim:
Pastas em app:
- app/design/frontend/red/default
- app/design/frontend/red/default/etc
- app/design/frontend/red/default/layout
- app/design/frontend/red/default/locale
- app/design/frontend/red/default/template
Pastas em skin:
- skin/frontend/red/default
- skin/frontend/red/default/css
- skin/frontend/red/default/images
- skin/frontend/red/default/js
No admin onde se declara o tema, o campo “predefinido” pode ficar em branco e no campo “Nome do pacote atual” você pode substituir o rwd pelo seu pacote, nessa caso o red.
Em sequência pra que possamos escolher qual será o tema que faremos o fallback copie o arquivo em rwd/default/etc/theme.xml para a pasta correspondente no seu tema, tirando o comentário esse arquivo é bem simples:
<?xml version="1.0"?>
<theme>
<parent /> <!-- aqui especificamos o fallback, nesse caso nada foi setado -->
</theme>
Se você quer que o fallback seja para o tema rwd/default é assim que vai ficar o arquivo:
<?xml version="1.0"?>
<theme>
<parent>rwd/default</parent> <!-- fallback para o pacote rwd no tema default -->
</theme>
Se usar o default/default você terá a cara do antigo tema padrão do Magento. etnão era isso que queria acrescentar neste artigo.
Bom por hoje é só isso, mas se você já tem uma certa experiência com temas Magento isto é o suficiente para você começar, mas se você quer mais não fique preocupado, pois no próximo artigo vou mostrar como alterar este arquivo style.css e fazer nossas primeiras alterações dentro do nosso tema
Até lá comente aqui o que você achou até agora deste artigo e quero aproveitar também pra pedir aquela força para curtir minha página e compartilhar nas redes dociais. Para mim divulgar este material e ajudar o máximo de pessoas é meu maior prazer
Um abraço.
Você também vai gostar:
 Magento inserir ou remover links em arquivos de layout XML
Magento inserir ou remover links em arquivos de layout XML B’green – blog sobre nutrição e bem estar
B’green – blog sobre nutrição e bem estar Exemplos de lojas Magento que você NÃO deve seguir
Exemplos de lojas Magento que você NÃO deve seguir Temas prontos: vantagens e desvantagens e o mito do tema barato
Temas prontos: vantagens e desvantagens e o mito do tema barato Melhor tamanho de imagem no Facebook
Melhor tamanho de imagem no Facebook Swatches ou Amostras: miniaturas do produto para atributos
Swatches ou Amostras: miniaturas do produto para atributos


22 respostas
Ola Ronaldo,
Parabéns por mais um excelente post, sempre procurei saber como era a base de pastas para construir um tema do zero. rs
Você ira nos gratificar tbem com isso, construindo um tema do zero?
Continue assim nos trazendo sempre bons conteúdos/aprendizado sobre essa nova versão do magento.
Abraços
Oi Sergio, obrigado novamente
como você já deve ter percebido os temas no Magento não são feitos do zero totalmente, no momento eu to com o tempo bem apertado com outros projetos, assim que possível eu volto a escrever novos tutoriais.
Um abraço
Olá eu instalei o magento e na hora que criar o usuario deixei sem a senha e consegui prosseguir, então fui tentar entrar no backend mas pede a senha. Se eu deixo em branco não entra. tentei recuperar a senha mas pede pra inserir um disco na unidade \device\harddisk\DR1.
É possivel eu recuperar a senha sem eu ter que reinstalar o magento?
Mais fácil refazer o processo de instalação, deleta o arquivo que app/etc/local.xml. Com isso o magento vai pedir pra ser instalado novamente.
Ou pesquisa na internet como mudar senha do magento pelo banco de dados
um abraço.
Ronaldo, bom dia. Estou tendo problemas ao instalar o magento na hospedagem do uolhost. O ambiente está em linux, já descompactei o magento em um diretório da hospedagem, mas quando tento fazer a instalação diz que os arquivos não estão no servidor. Você sabe como se faz a instalação do magento no uolhost?
Att,
Matheus
Não sei, geralmente eu faço o trabalho todo offline e depois coloco a loja online já instalada e pronta para funcionamento.
Olá, curto muito teus artigos!
gostaria de saber como faço para botar magento online, porque estou fazendo offline(localhost) editando e arrumando algumas coisas!
Mas da erro quando vou coloca-lo online!
Grato
Obrigado!
Para publicar uma loja você precisa seguir um passo a passo, como é bastante coisa eu resolvi transformar em um artigo:
Como publicar uma loja Magento
Um abraço
Parabens pelos artigos irão me ajudar muito, mas fiz o passo a passo de todas as pastas a cima, fiz tudo certinho e olha como ficou o site. http://www.modelagemalves.com pode me ajudar, por favor se puder ficaria muito agradecido a versão do meu magento é 1.9.2.1, se puder me ajudar ficaria muito agradecido.
pelo endereço dos arquivos o magento não está encontrando os arquivos pelo caminho passado e está procurando na pasta base/default
Verifica o nome da pasta do seu tema personalizado porque deve ter alguma diferença sim
Mas a partir da versão 1.9.1 o Magento passou a adotar um novo arquivo pra informar o tema que representa o fallback que fica em app/design/frontend/rwd/default/etc/theme.xml isso pode estar gerando esse erro também
Obrigado por sua ajuda Ronaldo, por sua disponibilidade de ajudar, mas verifiquei o nome da minha pasta e coloquei hubalves então ficou assim: /skin /frontend /rwd/ hubalves. e verifiquei o outro arquivo que me falou tambem e ele é este arquivo aqui:
Não da para postar tags aqui… =( por isso enviei tantas mensagens.
já entendi, mas agora está funcionando né,
nesse arquivo theme você informa pra onde vai o fallback antes do base/default, então no lugar de
<parent />você coloca tipo
<parent>rwd/default</parent>Muito obrigado pela ajuda Ronaldo, mas descobri o erro e ele estava na configuração do sistema, eu estava colocando da seguinte forma:
nome do templete atual: rwd/hubalves ao em vês de rwd. Mas verifiquei o arquivo fallback e ele estava normal. E agora esta funcionando normalmente.
Muito obrigado por sua ajuda. Mas vou precisar de ajuda novamente na pagina do arquivo local.xml em 5 passos. depois que vc visualizar esta resposta eu comento la, ok?…