Que o bootstrap é o framework para construir sites responsivos você já sabe, mas agora com a versão 4 ficou muito mais fácil criar sites incríveis de um jeito fácil, neste artigo vou colocar três ferramentas que eu achei logo nas primeiras impressões e você tem que conhecer
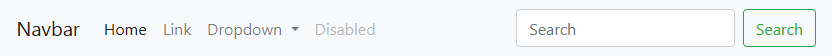
Logo, menu e pesquisa na mesma linha
Parece bobo, mas eu sofria pra fazer funcionar corretamente em qualquer resolução, sim isso era bem complicado de controlar num layout responsivo, mas com bootstrap 4 isso é outra história!

O código da imagem acima:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a> <!-- logo -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span> <!-- botão abre/fecha menu no responsivo -->
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent"> <!-- menu -->
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0"> <!-- pesquisa -->
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
Fonte: https://getbootstrap.com/docs/4.0/components/navbar/#supported-content
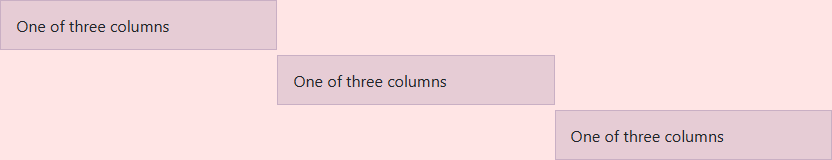
Alinhamento de blocos na vertical com uma única classe
Com bootstrap 4 além de criar colunas muito facilmente agora você também consegue escolher o alinhamento vertical dentro delas, semelhante ao que fazíamos dentro de tabelas, mas com muito mais liberdade

<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
</div>
Fonte: https://getbootstrap.com/docs/4.0/layout/grid/#vertical-alignment
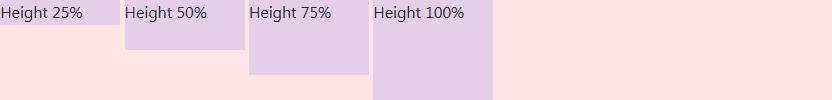
Height 100% finalmente!
Quando mudou o padrão de tabela para DIVs (sim sou velho), o recurso que mais senti falta é de colocar uma simples altura com 100%. Agora no Bootstrap 4 esse recurso volta renovado.

<div style="height: 100px; background-color: rgba(255,0,0,0.1);"> <div class="h-25 d-inline-block" style="width: 120px; background-color: rgba(0,0,255,.1)">Height 25%</div> <div class="h-50 d-inline-block" style="width: 120px; background-color: rgba(0,0,255,.1)">Height 50%</div> <div class="h-75 d-inline-block" style="width: 120px; background-color: rgba(0,0,255,.1)">Height 75%</div> <div class="h-100 d-inline-block" style="width: 120px; background-color: rgba(0,0,255,.1)">Height 100%</div> </div>
Fonte: https://getbootstrap.com/docs/4.0/utilities/sizing/
O framework Bootstrap tem ainda muito mais recursos, aos poucos darei mais destaques a esses recursos que podem facilitar muito sua vida, por enquanto aguarde por novidades
um forte abraço.

Respostas de 2
Galera, gostaria de saber se e possivel colocar no NavBar do Boostrap o icone do menu tipo sanduiche, de tal forma que os menu vertical ou horizontal so fosse mostrado quando clicado no icone sem necessariamente expandir o height do Navbar? Desculpem a ignorancia. Seguindo a orientacao do site do Boortstrap, todos os modelos que vi la os menus ficam sempre visiveis e so somem quando se diminui o tamanho da tela e nao é isso que quero. Gostaria de ter um navbar com altura 140 px sempre, com o botao tipo sanduiche que ao ser clicado mostrasse o menu. Alguem pode me ajudar ?
opa desculpa a demora pra responder
talvez o que você esteja querendo seja mais fácil com esse https://mmenujs.com/