Sequência dos artigos
- Como criar um ambiente de trabalho para cirar temas Magento 1.9
- Como fazer a estrutura básica
- Como manipular o CSS
- Como lidar com imagens
- Como trabalhar com arquivos de layout (XML)
- Como trabalhar com arquivos de template (PHTML)
- Como personalizar a tradução dentro do tema
- BÔNUS: Como manipular o slideshow nativo do Magento 1.9
Olá, se você está acompanhando esta sequência de artigos sobre o tema responsivo nativo do Magento 1.9 deve ter percebido que falta alguma coisa… talvez alguns símbolos, não e? Propositalmente deixei as imagens fora do tema personalizado RED, o resultado é que o css não consegue encontrar estas imagens porque o caminho delas não é dinâmico. Então temos duas soluções para este problema:
Alterar o arquivo css – a cópia destes arquivos não é obrigatória, depende do seu layout, neste caso localize as regras e modifique conforme sua necessidade.
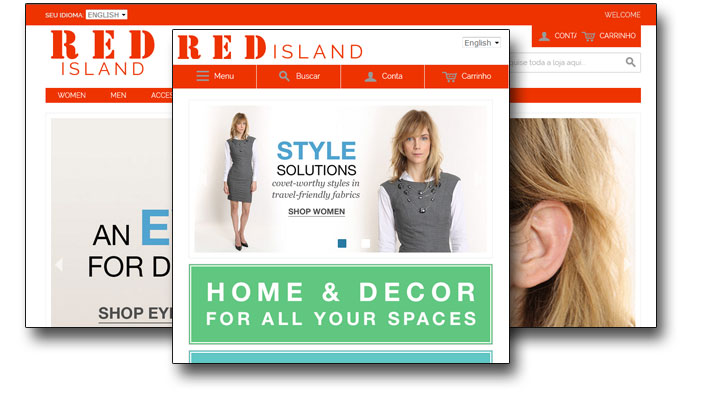
Copiar todas as imagens – A segunda opção é copiar todas as imagens para dentro do nosso tema personalizado, não tem mistério é só Ctrl+C e Ctrl+V, depois altere os arquivos com achar melhor, veja a seguir as alterações que fiz para combinar este recurso com o site dando alguns exemplos. Veja como ficou o topo do site depois de copiada as imagens:
![]()
Substituindo a logo
Agora que o tema é vermelho, essa logo de exemplo ficou desconexa com o tema, então vamos trocar. No Magento até a versão 1.8 a logo era GIF, eu sempre trocava esta referencia no painel do Magento porque preferia usar PNG, mas nesta versão ela já vem em PNG facilitando ainda mais nossa vida (ou pelo menos a minha).
Para trocar a logo basta localizar o nome dos arquivos e colocar em nossa pasta images/media do nosso tema são estes arquivos que preciso criar para o tema personalizado:
logo.png – aparece em telas grandes.
logo_small.png – para telas menores.
Basta inserir as novas imagens dentro do meu tema seguindo o mesmo jogo de pastas e pronto. Magento faz o resto, não precisa seguir o mesmo tamanho da logo, ela se ajusta ao tamanho do site.
Trocando os ícones
Agora que o fundo do menu é vermelho, este cinza ficou estranho, então vamos mudar isso, mas atenção porque para não ter problemas precisamos alterar dois arquivos: icon_sprite.png e icon_sprite@2x.png.
Basta abrir as imagens no seu editor de imagens e trocar as cores do cinza para branco e do azul para um vermelho bem claro.
Você pode modificar os ícones como quiser, criar novos ou removê-los do seu layout eu fiz um artigo que mostra como usar ícones no lugar de links que pode ajudar você. Veja como ficou a cara do site com esta alteração:
![]()
Espero que este artigo tenha ajudado você, compartilhe e curta minha fan page para receber mais novidades.
Um abraço







Respostas de 44
No tema responsivo do Magento, todas a imagens que coloco seja de produto ou de logo, que vá dentro do diretório, não aparecem, ja as imagens externas como a do banne que fiz link com imagens de outro servidor funciono corretamente, oque pode ser ?
Eu não entendi direito como você inseriu essas imagens, confira o caminho e o nome das pastas, além disso veja como você especificou o tema a ser utilizado nas opões do design.
Olá Ronaldo! Falando em imagens no novo tema padrão Magento 1.9, você já reparou que quando usamos um código na Home para mostrar “Novos Produtos” as imagens dos produtos aparecem mal redimensionadas, as imagens ficam com uma qualidade horrível, isso acontece tanto com novos produtos quanto com visualizados recentemente. Parece que o Magento redimensiona as imagens do produto de uma versão muito pequena da imagem ou usa uma proporção errada. Tem ideia de como ajustar isso?
Sim o Magento faz um “recize” em todas nas imagens, isso pode acontecer porque a versão 1.9.1.0 modificou mais arquivos de template, você precisa ver qual arquivo de template está sendo usado, procurar a referência img, nele você vai ver um código PHP que termina em recize(135), então você troca os números para o tamanho que você precisa.
não se esqueça de copiar esse arquivo pra dentro do seu tema, nunca modifique os arquivos originais.
Perfeito Ronaldo! Funcionou certinho. Copiei o arquivo new.phtml (Novos Produtos) e o arquivo home_product_viewed.phtml (Visualizados Recentemente) para o meu tema e mudei nos arquivos o padrão do resize(135) para (270). A diferença é gritante, a imagem ficava serrilhada, desfoca e sem brilho, agora está perfeita. Obrigado Ronaldo, e fica a dica pra quem tiver a mesma necessidade.
vlw 😉
Almir, poderia colocar o caminho usado para chegar aos 2 arquivos editados.
muito obrigado.
Caro Paulo Cesar!
Você vai encontrar os dois arquivos citados pelo Almir, nos caminhos abaixo:
Em:
app/design/frontend/base/default/template/catalog/product/
Vai localizar:
new.phtml
Em:
app/design/frontend/base/default/template/reports/
Vai localizar:
home_product_viewed.phtml
Mas lembre-se de nunca alterar os arquivos do “base”. Sugiro que copie esses arquivos, faça as alterações necessárias e envie para a pasta correspondente de seu tema.
Exemplos:
app/design/frontend/seutema/default/template/catalog/product/
app/design/frontend/seutema/default/template/reports/
Vlw Wagner
Olá Ronaldo, cara me ajuda aí… to querendo colocar 5 produtos por linha na página inicial, estou usando o tema rwd magento 1.9, mas cada linha contém 3 produtos e na linha seguinte apenas um, como poderei resolver esse problema?
Amigo, depende de como você inseriu estes produtos na home,6
pelo xml do visual da página pode procurar o action
por widget : {{widget type=”catalog/product_widget_new” display_type=”new_products” products_count=”5″ template=”catalog/product/widget/new/content/new_grid.phtml”}}
ou pode informar diretamente no arquivo phtml alguma variavel relacionada com count.
um abraço.
Olá Ronaldo! Quando coloco os novos produtos na home ocorre o mesmo erro que o Almir Ribeiro citou. Segui os passos e não deu certo. Poderia me ajudar? tentei outra alternativa chamado o Widget e quando coloco na CMS da home ({{block type=”catalog/product_new” name=”home.catalog.product.new” alias=”product_homepage” template=”catalog/product/widget/new/content/new_grid.phtml”}}) os produtos aparecem porém com o seguinte símbolo no começo de cada: • e com o título alinhado a esquerda, tem como deixar centralizado assim como aparece no demo Madison Island e retirar este símbolo? Existe algum tutorial onde mostra a edição do rodapé no Magento 1.9? Desde já agradeço.
usa o seguinte codigo pra mostrar novos produtos:
<style type="text/css">/* Reset the .std styles */
.std ul.products-grid li {
list-style: none;
margin-left: 0;
}
.std ul.products-grid li .product-info {
padding-bottom: 0 !important;
min-height: 0 !important;
}
.widget-new-products h2 {
text-align: center;
}
</style>
{{widget type="catalog/product_widget_new" display_type="new_products" products_count="5" template="catalog/product/widget/new/content/new_grid.phtml"}}
Funcionou perfeitamente! Muito obrigada, seu blog é sensacional, consegui atualizar o Magento para a versão 1.9 da empresa em que trabalho apenas lendo o seu blog. Valeu! 😀
😉
Boa noite…
Estou dando uma de curioso, montando um site magento como hobby, e tenho duas situações…
1) Os novos produtos, exibidos na página principal estão alinhados para a esquerda, como consigo centraliza-las ?
2) Os produtos são exibidos em quadros, abaixo de cada quadro tem a opção “Adicionar aos favoritos” e “Comprar Produto”, acontece que os produtos da segunda linha estão sobrepondo as duas opções “Adicionar..” e “Comprar…”, como procedo para aumentar a distancia entre as linhas ou então remover estas opções, o que for mais simples.
O site é http://www.arteaos4ventos.com.br/
Desde já agradeço.
Att
Marco Magalhães
Oi amigo,
tudo isso é feito por css
veja o artigo
Ronaldo, como faço para mudar o estilo de visualização do elevatezoom no magento 1.9 ?
O que vem me parece ser o mais básico, gostaria de mudar para o inner, onde o zoom fica dentro do quadro onde a imagem está.
Procura algum módulo que faça isso, ou se tiver o código, implementar com arquivos de template, mas é bem complicado.
Olá Ronaldo
como faço para descobrir o caminho de uma imagem que não encontro na pasta css?
Você pode olhar o caminho da imagem no código fonte, pode também inspecionar o elemento, clicando com botão direito.
Aparece “ic ic-lg ic-phone” sabe o que isso significa?
não sei, o caminho da imagem fica no src
Olá Ronaldo. meu problema é com o Footer, estou usando o tema Madison island, e gostaria somente de trocar os nomes dos títulos e links. Não acho onde estão os arquivos.
Queria manter a estrutura, já que sou muito leigo no assunto.
Há dois lugares onde esses títulos podem ser gerados, no bloco estático ou em algum arquivo xml
Se for no bloco estático é mais simples, basta achar esse bloco em CMS > Blocos estáticos e fazer a tradução.
Caso seja feito em algum arquivo XML é mais complicado, você pode criar fazer a tradução pelo arquivo de biblioteca (mais indicado) ou pode simplesmente achar esse xml e traduzir nele mesmo (menos indicado)
Ola Ronaldo,
Seu site realmente é excelente…. Acabo “traindo” quando não acho aqui… mas adivinha?… Continuo sem respostas….rsrs…
Seguinte, estou utilizando magento 1.9 e não tenho conseguido acertar os produtos na home.. Ficam dois produtos numa linha, um na de baixo e assim vai… Já olhei diversas alternativas mas não estou conseguindo… Estou usando o basico rwd.
Tem uma saida? Ja me falaram para certar espaçamento, tamanho de imagem, mas estou ralando para resolver isso rsrrs.. shop.trailline.com
pelo que entendi é problema de css, repara que o módulo mudou de lugar da 1.9 pra 1.9.2, issó dá uma diferença
Olá…tive o mesmo problema……isso se dá por causa do box sizzing….o que sobrepõe qualquer alteração no style.css é um tal de element.style que fica no arquivo app.js .Não entendo de java , mas depois que desabilitar essse tal de element.style voce pode configurar normalmente as imagens na linha 4152 dentro do style.css :
.products-grid .product-name, .products-list .product-name {
text-transform: uppercase;
text-align: center;
margin-bottom: 5px;
font-size: 12px;
width: 145px;
height: 145px;
padding-top: 10px;
padding-right: 25px;
padding-left: 5px;
}
Ola Ranaldo!!
Estou quebrando a cabeça, quero uma imagem que esta hospedada em outro Site, eu consegui trocar a “URL Base p/ Mídia” para o destino que esta as imagens, só que não aparece as imagens, o caminho da imagem esta assim http://nome_do_site_que_esta_hospedado_a_imagen/media/catalog/product/cache/1/small_image/210x/c96a280f94e22e3ee3823dd0a1a87606/t/o/imagem_do_outro_site.jpg, mas eu preciso asim, http://nome_do_site_que_esta_hospedado_a_imagen/imgProd/imagem_do_outro_site.jpg, sera que é possível mudar o caminho das imagens dos produtos?
veja bem, media é a pasta padrão pra as imagens da loja, media/catalog é a pasta padrão das imagens do catálogo, media/catalog/cache é onde o Magento joga todas as imagens que ele cria a partir das imagens em media/catalog, depois disso vem números e letras pra melhor organização
Dessa forma você pode subir a foto do produto com a melhor resolução e o Magento irá alterar para o melhor tamanho na loja
então você quer mudar isso pra uma única pasta… ok
Isso só pode ser feito modificando o módulo mage/catalog, encontrando e modificando a classe que gera esses caminhos, mas eu não recomendo.
Olá, Bom Dia!
Gostaria de saber se podes me ajudar?
Meu site não esta carregando as imagens dos produtos na categoria?
somente na categoria!
http://muscleshirts.com.br/animal-pak
Obrigado
pelo que vi as imagens da categoria são carregadas por javaScript, verifica os arquivos js, se estão carregando na pagina e se não possuem erros
Consegui arrumar!
Obrigado
Queria lhe fazer uma pergunta, em relação ao java script!
Dizem que colocar o JS para carregar no final da pagina ajuda na velocidade do magento!
Você tens ideia de como colocar o JS no final da página para melhorar o desempenho no carregamento?
Grato
tenho sim, basta trocar o bloco onde ele é inserido
por padrão são inseridos no bloco head
então tira de lá e coloca no bloco before_body_end
isso nos arquivos de layout
Ok, Você não tem nenhum ou sabe algum tutorial sobre isso!
Fico No Aguardo
Fala Ronaldo, tudo bem cara? Estou com um problemão na loja de um cliente meu, quando vou inserir um produto. O que acontece é o seguinte, se eu insiro apenas uma imagem do produto, quando salvo, ele cria automaticamente 6 imagens com o logo do Magento, não queria que isso acontecesse, queria remover essas imagens, sabe me dizer o que pode ser isso?? Abraços e parabéns pelo site.
nunca vi isso de aparecer seis fotos no produto, quanto a marca d’agua pode ser que tenha configurado em sistema > configurações >catalogo, so não lembro direito qual a aba, mas é relacionado a marca d’agua
Como alterar o tamanho da letra no magento 1.9.2.2?
Isso depende de que tema esteja utilizando, em temas personalizados altera-se diretamente no arquivo css
Se estiver usando o tema rwd padrão do Magento e o sass compass é no arquivo skin/frontend/pacote_tema/tema/sass/_var.scss
essas são as variáveis:
$f-size-xxl: 18px;
$f-size-xl: 16px;
$f-size-l: 15px;
$f-size: 14px;
$f-size-s: 13px;
$f-size-xs: 12px;
$f-size-xxs: 11px;
Olá, boa noite!
Estou criando uma loja com o tema rwd, mas a cliente quer uma imagem no fundo do cabeçalho que pegue de ponta a ponta, consegui alterar o tamanho do logotipo, porém ele se limita a um pouco mais da metade da página, poderia me ajudar por favorzão?
Pra uma imagem que fica de ponta a ponta por baixo é background
Existem muitas formas de fazer isso, geralmente se usa
pra fiar com largura sempre 100% e largura automática.