Até agora você viu como instalar o Magento 1.9 em sua máquina e preparar o terreno para criar um tema personalizado com base no novo tema responsivo que vem com a instalação do Magento. Se ainda não viu dê uma lida antes de prosseguir para não ficar perdido.
Quer criar temas para Magento?
Neste artigo comento um pouco das folhas de estilo css do Magento, o jeito mais fácil de trabalhar usado por profissionais do mundo inteiro, mas antes vale a pena lembrar que a ordem que apresento estes artigos pode não ser a forma mais prática para se trabalhar no dia a dia. Eu, por exemplo, primeiro faço todo o planejamento, desenho o layout e só depois começo a aplicação. Ainda na aplicação faço o esqueleto do tema com css estritamente estrutural, vou para os arquivos de layout, crio os templates PHTML necessários e só então trabalho no visual, além do fato que não criei um novo layout para esta sequência de artigos. Para fins didáticos esperimente as dicas destes tutoriais e depois com mais conhecimento possa trabalhar de forma mais produtiva.
Sequência dos artigos
- Como criar um ambiente de trabalho para cirar temas Magento 1.9
- Como fazer a estrutura básica
- Como manipular o CSS
- Como lidar com imagens
- Como trabalhar com arquivos de layout (XML)
- Como trabalhar com arquivos de template (PHTML)
- Como personalizar a tradução dentro do tema
- BÔNUS: Como manipular o slideshow nativo do Magento 1.9
Trabalhe com o Firefox / firebug
Provavelmente você já trabalha com esta ferramenta para debugar seus projetos ou usa um similar no Chrome ou Explorer, claro que é preciso testar em vários navegadores, mas o Firefox com o plugin firebug é onde a maior parte do trabalho se desenvolve. Se não tem uma ferramenta similar instale o Firefox e vá em complementos para instalar o plugin do firebug.
Primeira alteração
Como o nome do tema sugere quero que a loja tenha bastante vermelho, mas o tema padrão responsivo é mais azul, então minha prioridade é descobrir onde está este código dos detalhes azuis.
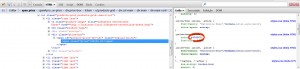
No Firefox eu ativo o firebug com F12, clico no botão inspetor e clico em um elemento que quero inspecionar ![]() , na tela do firebug a esquerda ele relaciona todas as regras vinculadas ao elemento selecionado e rapidamente o elemento da cor (#3399CC) agora eu abro o arquivo styles.css (que já copiei para dentro do meu tema no artigo anterior) em um editor de texto, eu uso o notepad++, mas você pode usar o de sua preferência.
, na tela do firebug a esquerda ele relaciona todas as regras vinculadas ao elemento selecionado e rapidamente o elemento da cor (#3399CC) agora eu abro o arquivo styles.css (que já copiei para dentro do meu tema no artigo anterior) em um editor de texto, eu uso o notepad++, mas você pode usar o de sua preferência.
Para mudar todas as cores vou mandar localizar e substituir esta cor #3399CC pelo meu vermelho #EE3300
Salve o arquivo e vejamos como ficou a página e pronto agora todos os elementos que eram azuis agora são vermelhos.
Mais uma alteração: menu vermelho
O Menu tá meio apagado, coloque o fundo vermelho com fonte branca.
Do mesmo jeito vou usar o botão de inspecionar e selecionar o menu, mas eu pego um elemento que não é o principal, então na tela do código do Firefox eu seleciono o nó <div id=”header-nav” class=”skip-content”> que envolve todo o menu.
A regra que vou trabalhar é a #header-nav que fica na linha 34034, mas antes de alterar o arquivo eu vou testar diretamente no Firefox através do firebug, basta clicar na regra e incluir novos atributos correndo os elementos com a tecla Tab do teclado então vamos lá
Retiro o elemento border-bottom e coloco o background-color: #EE3300;
Agora ficou com fundo vermelho, então mudo a cor do link
Novamente com o inspetor seleciono o link do menu, encontro a regra .nav-primary a, mas não posso simplesmente alterá-la porque vai alterar todos os links do menu e eu não quero isso, então crio uma nova regra .nav-primary > li > a abaixo da regra do style.css que fia na linha 3422 e fica assim:
.nav-primary > li > a {
color: #FFFFFF;
}
Quando o mouse fica sobre o link ele fica vermelho parecendo que sumiu, para evitar isto inclua esta regra:
.nav-primary > li:hover > a {
color: #FFDDDD !important;
}
Veja o resultado
Altere o tamanho da tela
Muito importante quando trabalhar com temas responsivos é avaliar como ela se comporta em diferentes tamanhos de tela, em nosso local de trabalho podemos verificar isso mudando a largura da janela do Firefox. Existem vários sistemas que disponibilizam inúmeros tamanhos padrão, mas não considero muito úteis porque a variação de tamanho de tela de desktops, notebooks, tablets e smartfones é enorme. Então o ideal é redimensionar a largura da janela e achar o ponto de quebra do layout e fazer as alterações necessárias para corrigi-lo.
Por exemplo, quando altero a largura da página ele refaz o cabeçalho e some todos os itens vermelhos que eu coloquei

Isso tira o padrão e faz parecer que é outro site, usando o Firefox/firebug altere a regra a.skip-link para esta:
a.skip-link {
background-color: #EE3300;
color: #FFFFFF;
text-decoration: none;
}
Agora tenho o menu vermelho novamente.

Use esta técnica para todo tipo de elemento, vou ficando por aqui, faça mais testes usando o firebug e salvando em seu arquivo style.css. Para alterações mais complicadas ou caso surjam novas dúvidas comente aqui e no futuro eu criarei novos artigos.
Gostou deste artigo? Então compartilhe nas redes sociais, aproveita e curte minha fanpage onde posto novidades e outras coisas mais.
Um abraço.
Você também vai gostar:
 Como personalizar o campo Select apenas com CSS
Como personalizar o campo Select apenas com CSS O que é SASS e quais suas vantagens para edição de CSS
O que é SASS e quais suas vantagens para edição de CSS Como trabalhar com o slideshow do Magento 1.9
Como trabalhar com o slideshow do Magento 1.9 Como personalizar a tradução dentro do tema Magento 1.9
Como personalizar a tradução dentro do tema Magento 1.9 Como trabalhar com arquivos de layout (XML) no tema Magento 1.9
Como trabalhar com arquivos de layout (XML) no tema Magento 1.9 7 fontes perfeitas para design minimalista totalmente free
7 fontes perfeitas para design minimalista totalmente free





42 respostas
Mestre, temos tambem o PSPAD pra editar o css direto do servidor de hospedagem! Descobri ele recentemente, muito bom!
Ola Ronaldo,
Parabéns pelo site, bom encontrar informações fresquinhas sobre o magento 1.9.0.1. Estou testando ele em minha maquina local, e consertei algumas coisas neste tema que vem com a instalação do mesmo pelo seu site.
Fica aqui umas duvidas:
1) Na parte superior da tela vem assim: SE IDIOMA: com uma CAIXA DE SELEÇÃO.
Pergunta: Tem como tirar ja que o idioma padrão é o Portugues-Brasil
2) Na parte do Rodapé: A opção Newsletter, como atualizar para aceitar o newsletter que tenho o cadastro?
Novamente parabéns pelos excelentes post e espero encontrar muito mais sobre o assunto.
Abraços
olá, obrigado pelo seu comentário e quanto suas dúvidas:
1 – essa caixa aparece porque tem mais de uma visualização de loja, não precisa removê-la. ao invés disso desative as visões de lojas desnecessárias em sistema > gerenciar lojas
2 – não sei se entendi direito, você quer remover newsletter que vem com o Magento para usar um serviço de email marketing externo? se for isso é uma boa pergunta que até merece um artigo inteiro. Se sua ferramenta de email não oferece um módulo, pode substituir o arquivo de newsletter por outro que tenha o seu formulario desse jeito:
copie o arquivo rwd/default/layout/newsletter.xml para seu tema personalizado
abra este arquivo e edite a linha 39 onde a seguinte linha:
<block type=”newsletter/subscribe” name=”footer.newsletter” as=”newsletter” before=”footer_store_language” template=”newsletter/subscribe.phtml”/>
substitua o nome do template para seu arquivo que vai conter a tabela por exemplo: template=”newsletter/meumailing.phtml”
agora dentro do seu tema na pasta template/newsletter crie seu arquivo meumailing.phtml e neste arquivo coloque o código do seu novo formulário de cadastro
pronto, atualize o cache (caso esteja ativado) e veja como ficou
um abraço
Opa, Ronaldo…
Obrigado pela resposta a primeira etapa foi resolvida, agradeço a atenção. rsrsrs
Com relação ao newsletter eu acho que não me expressei bem, é o seguinte eu tenho um cadastro no FeedBurner e gostaria de adaptar o newsletter do Magento com o esse FeedBurner é possível.
Agradeço mais uma vez pela atenção.
Abraços
Então, pra colocar o formulário do FeedBurner você pode fazer como expliquei, o restante é configuração dentro do próprio FeedBurner, não tem problema.
Um abraço.
Olá Ronaldo parabéns show de bola suas dicas…
Agora vamos supor que eu queira que esse fundo vermelho se estenda ate as bordas do navegador direita e esquerda como a barra do topo onde seleciono o idioma e esta a mensagem de bem vindos.
É simples modificar isso?
E a proposito por algum motivo quando passo o mouse sobre o menu usando o internet explorer me mostra as subcategorias agora usando o Firefox e o chrome n exibe as subcategorias, estranho só funcionar em um navegador.
Já viu algo do tipo?
Vlw cara continue o bom trabalho!
Olá, primeiramente obrigado pelo comentário
Você pode usar o debug pra resolver esses dois problemas, é a tecla f12 do Chrome e Explorer, no firefox eu uso o firebug.
Pra estender o vermelho, basta achar um elemento que possa ser preenchido pela cor que você quer.
Já no outro caso, pode ser conflito de css ou alguma tag que não foi fechada corretamente de todo jeito você vai precisar inspecionar o código com o recurso de debug que tensionei.
Um abraço
Estender o menu eu consegui realmente da para fazer muita coisa com o debug vlw
Mas agora esse problema do menu já q em um navegador funciona e no outro não será que não pode ser alguma coisa do meu servidor Wamp que não fornece algum recurso para determinados navegadores, estava imaginando se funciona normal em um navegador não me parece ter algo errado no código da pagina sei lá. Estou pensando em deixar assim mesmo e quando colocar a pagina em um servidor online ver se esse problema n se acaba, agora se vc diz que pode ser o código então mais dor de cabeça para resolver.
ok, boa sorte, mas experimenta colocar o tema default do rwd pra ver si dá esse erro, não creio que seja o servidor porque ele vai mandar a mesma informação pra todos os navegadores, mas cada navegador tem suas manhas.
Então já voltei para o default e mesmo assim n abre nos outros somente no explorer.
Isso que me incomoda desde a instalação original sem alterar nada já não funcionava.
Magento é complicado para iniciantes como eu kkk toda hora uma coisinha q não funciona como deveria.
Ola Ronaldo muito bom o as dicas que fornece.Tem um problema que ocorre no meu template responsivo do 1.9.Algumas palavras ficam aparecendo em cima das outras.por exemplo,na palavra conta a letra a fica escondida atrás do carrinho,poderia me dar uma dica de como resolver este problema.desde já agradeço.
Obrigado Misael, o que você precisa é mexer CSS, testa com o firefox, acredito que deve alterar o width.
Altere no seu o Styles.css em /skin/frontend/rwd/SeuTema/css/
altere o right para 120px ficando assim:
.skip-account {
right: 120px;
Muito bom Artigo, estou acompanhando. Mas, só corrigindo uma coisa, como assim, “ou usa um similar no Chrome”, sobre o firebug?
O firebug foi criado pra isso, pra ser similar ao inspecionar no Chrome, que com certeza é muito melhor, e não o contrário.
Parabéns pela série de artigos sobre magento 1.9.
é uma questão de quem encontrei primeiro, como não uso chrome nunca questionei quem foi inventado primeiro
gostaria de saber como faço para arrumar os espaços da pagina home uso o tema modern e o menu tem espaços em cima e em baixo ,na home page coloquei um banner e ele tbm fica uns 2 centimentros distantes do topo como faço para arrumar isto sei que preciso editar o css mais não consigo localizar
É com css mesmo, pra descobrir onde está essa regra aperte f12 no chorme e use o debug pra encontrar essa regra
estou com um problema no css, veja se pode me ajudar ? estou tentando mudar o meu css mais quando faço a alteração no servidor, o site não muda!? eu faço o que todos pedem em relação ao cache, mais o problema continua. também já habilitei o css e js no admin.
Sim, o cache pode ser muito chato, chego a acreditar que a hospedagem também influencie.
Clica cntrl+u pra ver o código fonte da página e clica no link do css pra ver como o seu navegador está lendo ele, assim você vai ter certeza se está lendo o correto.
Se você usa o Firefox pode instalar o complemento web developer tool bar, nele vai em CSS > Reload Linked Style Sheets.
Oi Ronaldo tudo bem?
Eu estou trabalhando em ambiente de produção teste.meusite.com.br que já está publicado.
Subi o css para a pasta do tema, mas de jeito maneira entra a atualização, já limpei o cache pelo administrador do magento e nada. Para testar, baixei o arquivo que tinha acabado de substituir com minhas modificações do css e para minha surpresa estava igual como se não tivesse alterado nada.
Estou publicando o css dentro da pasta certa /skin/frontend/meutema/default/css
este tema também tem arquivos .less
Você tem ideia ou teve um caso igual
Muito obrigada
[]s
Flavia
sim, parece que seu usuário de ftp não tem permissão de sobrescrever arquivos, tenta deletar o arquivo antes de subir
Oi Ronaldo, bom dia
Eu apaguei do diretório o css e subi o meu arquivo e não apareceu atualização. Depois apaguei novamente e desconectei o ftp, quando conectei cheguei na pasta css e o arquivo deletado estava lá ainda.
Dei permissão para pasta e arquivo css pelo filezila e pelo cpainel 777 é isso mesmo?
obrigada
Flavia
Ronaldo complementando:
Dei permissão 777 no diretório var e app e app/etc, dentro do var no .htacess também.
Já deletei o arquivo tempalte.css da pasta skin/frontend/tema/default/css e publiquei o ajustado, mesmo assim não atualiza.
Deletei o arquivo da pasta e fechei o filezila e conectei novamente filezila, ,as o arquivo deletado ainda estava lá mostrando a permissão 666
Já fui no cpainel e dei as mesma permissões para as pastas acima
o cache no Magento esta desabilitado também
a minha pasta skin está como 755 só dentro dela no tema é que está 777
dentro do diretório default do tema tenho estas pasta: css / font / images / less
mas não consigo 🙁
vai no cpannel e clica em gerenciar arquivos, deleta por essa janela
Eu também tinha testado isso, dou permissão ao arquivo css, excluo e ele não mostra mais ( como se tivesse pagado)
Mas se subir uma pasta e voltar, o maledeto arquivo css está lá firme e forte com permissão “666” é coisa ruim.
Também faço pelo ftp, dou permissão 777 deleto ele some, subo um nível volto lá está plimm.
muda o nome do arquivo invés de deletá-lo
Eu também tinha testado isso, dou permissão ao arquivo css, excluo e ele não mostra mais ( como se tivesse pagado)
Mas se subir uma pasta e voltar, o maledeto arquivo css está lá firme e forte com permissão “666” é coisa ruim.
Também faço pelo ftp, dou permissão 777 deleto ele some, subo um nível volto lá está plimm.
então tomemos uma medida drástica: muda o nome do arquivo
mudei o nome e nada aconteceu, nem desconfigurou a formatação da página, fechei o filezila voltei e o css estava lá junto com o outro que renomeei
bom o que me parece é que seu usuário de ftp não tem poder sobre essa pasta, entra em contato com seu provedor pra esclarecer melhor isso, os macetes que conheço pra burlar isso foram esses agora é você com sua hospedagem
Ronaldo
Acabei ligando no servidor mas não era cache, descobri que o tema que estou utilizando trabalha com arquivos .less e que só modificam o css, se mudar o arquivo principal do less.
Agradeço muito sua dedicação 🙂
Um abraço [ ]
Flavia
Parabéns Ronaldo, seus posts são ótimos! Estou usando o mesmo thema que você o RWD e gostaria de colocar uma foto do SAC com telefone e não sei mais como fazer, você poderia dar uma dica?
Estou trabalhando nele online e na realidade o dominio é ellawei.com.
Abraço.
Obrigado!
Cria um bloco estático com essa foto e depois usa o widget pra inserir em áreas que seu tema permita, ou coloca no bloco estático no rodapé
Olá Ronaldo parabéns, tenho uma dificuldade com o CSS, não sei se alguém que comprou template tem esse mesmo problema, eu troco as cores no arquivo default do meu tema, mais quando salvo e jogo outra vez no servidor ele automaticamente volta pro padrão, você teria ideia como resolver esse problema de não ficar atualizando o css. Obrigado Forte Abraço
oi, parece ser problema de cache do servidor, não do magento, verifica também se você tem permissão pra substituir o arquivo, caso contrário o filezilla diz que conseguiu subir o arquivo quando na verdade não alterou nada